<%= stylesheet_link_tag “pdf”, :media => ‘all’ %>
Di recente ho provato a convertire una pagina html in un pdf, per farlo tra le tante soluzioni ho pensato di usare forse la più semplice, ovvero PDFkit;
Per installarlo digitiamo da terminale:
$ gem install pdfkit
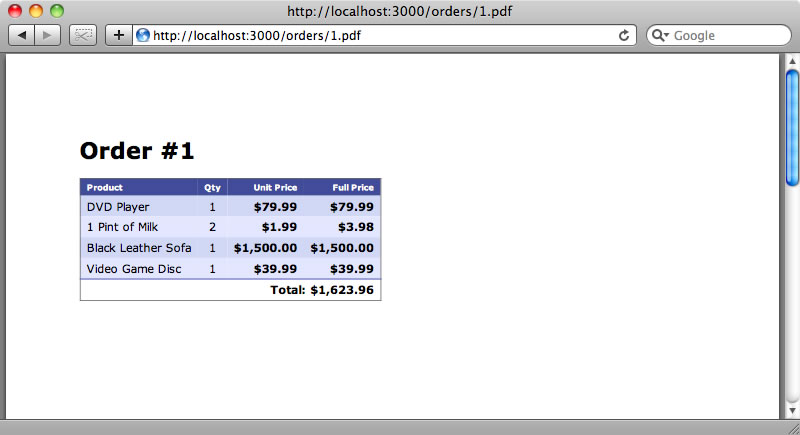
Una volta installato,PDFkit genererà un PDF puntando ad file o ad un sito web; basterà infatti agiungere all’URL .pdf per ottenere il nostro pdf.
Per prima cosa aggiungiamo un riferimento a PDFkit nella nostra applicazione. Dal momento che stiamo parlando di Rails 3, modifichiamo il Gemfile come segue:
gem ‘pdfkit’
Poi, per assicurarci che il gem venga installato,lanciamo:
$ boundle install
Aggiungiamo ora il middleware nel file /conf/application.rb,modifichiamo il file affinchè l’applicazione usi middleware PDFkit:
require File.expand_path(‘../boot’, __FILE__)
require ‘rails/all’
# Auto-require default libraries and those for the current Rails environment.
Bundler.require :default, Rails.env
module Store
class Application < Rails::Application
config.middleware.use “PDFKit::Middleware”, :print_media_type => true
end
end
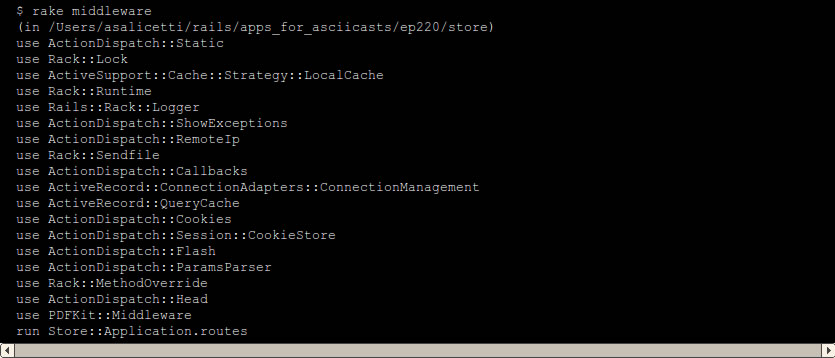
Per vedere quali middleware sta usando la nostra applicazione, lanciamo il comando rake middleware da terminale così da sincerarci che PDFkit sia nella lista dei middleware:

PDFkit::Middleware è presente nell’elenco, per cui possiamo andare avanti.
Poi registriamo un pdf mimetype in config/initializers/mime_types.rb
Mime::Type.register_alias “application/pdf”, :pdf
Inoltre ricordo che PDFkit dipende da wkhtmltopdf
Per installare wkhtmltopdf digitiamo nel terminale:
Opzione1:
# wkhtmltopdf-binary gem
$ sudo gem install wkhtmltopdf-binary # rvmsudo se usi rvm o
gem ‘wkhtmltopdf-binary’ # nel Gemfile
Testare l’installazione di wkhtmltopdf
$ wkhtmltopdf –help
Opzione 2:
$ sudo apt-get install wkhtmltopdf #ubuntu/debian
Per installare la versione statica invece:
# http://code.google.com/p/wkhtmltopdf/downloads/list
# from http://www.linkme.com.au/ui/unregistered/blogs/BlogPost.aspx?postId=72fc2553cfe3454bb11c00c16c583638
sudo aptitude install openssl build-essential xorg libssl-dev
#for 64bits OS
$ wget http://wkhtmltopdf.googlecode.com/files/wkhtmltopdf-0.9.9-static-amd64.tar.bz2
$ tar xvjf wkhtmltopdf-0.9.9-static-amd64.tar.bz2
$ chown root:root wkhtmltopdf-amd64
$ mv wkhtmltopdf-amd64 /usr/bin/wkhtmltopdf
#for 32bits OS
$ wget http://wkhtmltopdf.googlecode.com/files/wkhtmltopdf-0.9.9-static-i386.tar.bz2
$ tar xvjf wkhtmltopdf-0.9.9-static-i386.tar.bz2
$ chown root:root wkhtmltopdf-i386
$ mv wkhtmltopdf-i386 /usr/bin/wkhtmltopdf
Infine non ci resta che definire il foglio di stile associato, andiamo su /application/views/layouts/application.html.erb
<%= stylesheet_link_tag “pdf”, :media => ‘all’ %>
Creiamo il css associato in /public/stylesheets/pdf.css, inserendo il seguente codice:
@media print {
body { background-color: #FFF; }
#container {
width: auto;
margin: 0;
padding: 0;
border: none;
}
}
A questo punto il gioco è fatto,non ci resta che aggiungere .pdf nel nostro url per ottenere un bel pdf.